먼저 MVC 패턴에 대해서 설명하자면 Model, View, Controller로 이루어진 소프트웨어 디자인 패턴이다.
애플리케이션의 기능을 구분함으로, 정돈된 개발을 가능하게 한다.
먼저 Controller를 만들어보자

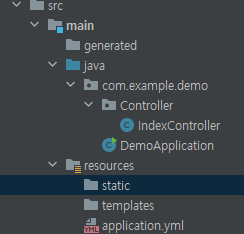
java코드는 모두 java -> com.example.demo 밑에다 둬야한다.
Controller 패키지롤 생성하고 그 밑에 indexController를 만들어보자 패키지가 꼭 필요하지 않지만
나중에 클래스가 많아지면 유지보수와 가독성이 높아진다.
package com.example.demo.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/index")
public String index() {
return "index";
}
}
컨트롤러 클래스에 @Controller 어노테이션을 작성합니다. 해당 어노테이션이 적용된 클래스는 "Controller"임을 나타나고, bean으로 등록되며 해당 클래스가 Controller로 사용됨을 Spring Framework에 알립니다.
@GetMapping은 웹 주소창에 보여지는 매핑으로 보안에 취약하다. 페이지 이동, 글목록 등등 에 활용된다.
("/index") 부분에 url을 써주고 return에 html 페이지 이름을 써주자 기본으로 thymeleaf가 prefix, suffix를 설정해준다
return "index" -> return "templates/index.html

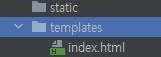
templates 안에 index.html을 만들어주자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
안녕!
</body>
</html>이렇게 작성해주고 spring을 실행해보자
url에 http://localhost:8090/index
ㅇㅇ포트번호는 자기에 맞게 유동적으로!
페이지에 안녕!이 잘뜨면 성공한 것이다!
'Back-End > Spring-Boot' 카테고리의 다른 글
| Spring Boot 간단 예제로 시작하기 5 (domain model) (0) | 2022.03.13 |
|---|---|
| Spring Boot 간단 예제로 시작하기 4 (MVC- 2) (0) | 2022.03.13 |
| Spring Boot 간단 예제로 시작하기 2 (yml 설정 및 h2 db) (0) | 2022.03.13 |
| Spring Boot 간단 예제로 시작하기 1 (기본설정) (0) | 2022.03.13 |
| Spring-boot JPA @ManyToMany 실무에서 사용하면 안되는 이유 (1) | 2022.03.06 |

